3.0 Qué aprenderemos
- A gestionar los usuarios: registro, conexión y desconexión
- A usar la variable
app.userde twig para saber si el usuario se ha logeado y acceder a los datos del mismo
3.1 Creación del sistema de registro, login y logout
Vamos a seguir las instrucciones de la aplicación de contactos.
3.2 Mejoras de los formularios
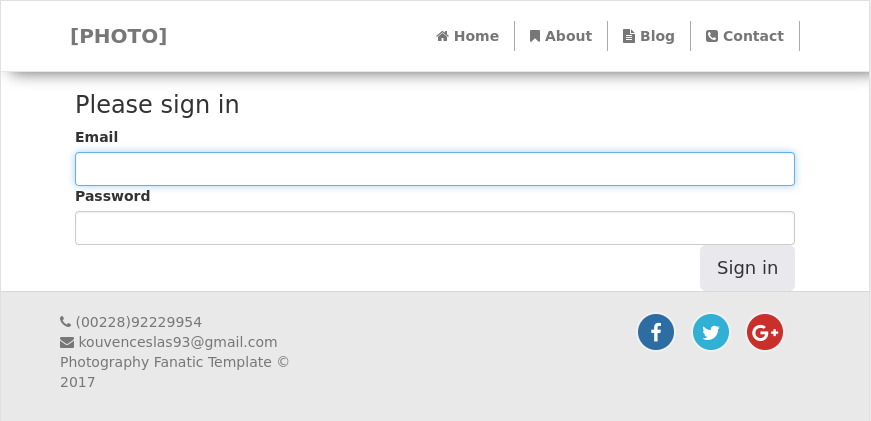
Los formularios generados no siguen los mismos estilos que el resto de la aplicación. Vamos a modificar el formulario de login:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
{% extends 'base.html.twig' %}
{% block body %}
<div id="login">
<div class="container">
{% if error %}
<div>{{ error.messageKey|trans(error.messageData, 'security') }}</div>
{% endif %}
{% if app.user %}
<div class="mb-3">
You are logged in as {{ app.user.email }}, <a href="{{ path('app_logout') }}">Logout</a>
</div>
{% endif %}
<form action="{{ path('login') }}" method="post">
<label for="username">Email:</label>
<input type="text" id="username" name="_username" value="{{ last_username }}" class="form-control" autocomplete="username" required autofocus/>
<label for="password">Password:</label>
<input type="password" id="password" name="_password" class="form-control" autocomplete="current-password" required/>
{# If you want to control the URL the user is redirected to on success
<input type="hidden" name="_target_path" value="/account"/> #}
<button class="pull-right btn btn-lg sr-button" type="submit">
Sign in
</button>
</form>
</div>
</div>
{% endblock %}

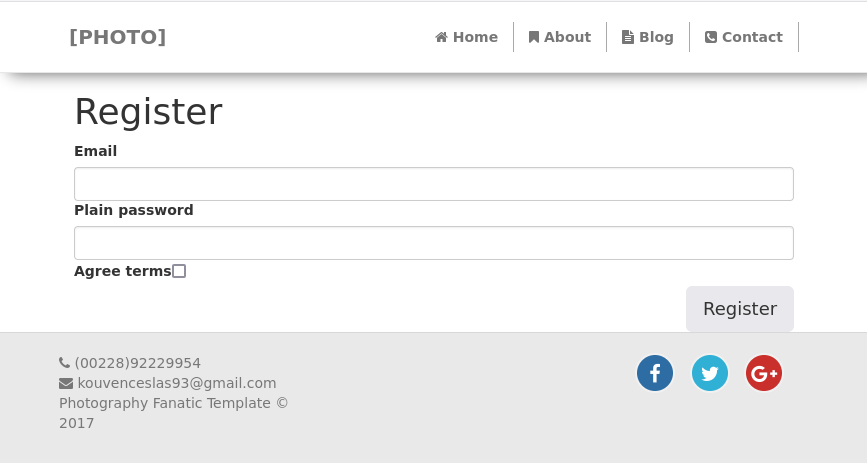
Y el de registro
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
{% extends 'base.html.twig' %}
{% block title %}Register{% endblock %}
{% block body %}
<div id="register">
<div class="container">
<h1>Register</h1>
{{ form_start(registrationForm) }}
{{ form_row(registrationForm.email, {'attr': {'class':'form-control'}}) }}
{{ form_row(registrationForm.plainPassword, {'attr': {'class':'form-control'}}, {
label: 'Password'
}) }}
{{ form_row(registrationForm.agreeTerms) }}
<button type="submit" class="pull-right btn btn-lg sr-button">Register</button>
{{ form_end(registrationForm) }}
</div>
</div>
{% endblock %}

3.4.1 Añadir un nuevo campo a la entidad User
En estos momentos la entidad User sólo tiene el campo email. Vamos a añadirle el campo name
En primer lugar creamos una nueva propiedad name con su setter y getter:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
#[ORM\Column(length: 255)]
private $name;
....
public function getName(): ?string
{
return $this->name;
}
public function setName(string $name): self
{
$this->name = $name;
return $this;
}
Realizamos la migración:
1
2
php bin/console make:migration
php bin/console doctrine:migrations:migrate
Y modificamos el formulario de registro. Primero añadimos el campo name en RegistrationFormType
1
2
3
$builder
->add('email')
->add('name')
Y por último modificamos la plantilla de registro
1
2
{{ form_row(registrationForm.email, {'attr': {'class':'form-control'}}) }}
{{ form_row(registrationForm.name, {'attr': {'class':'form-control'}}) }}
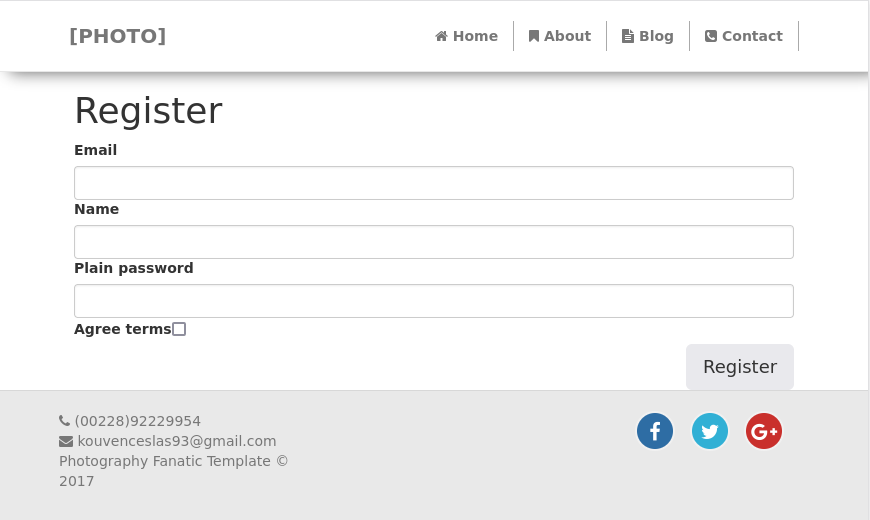
Ya lo tenemos:

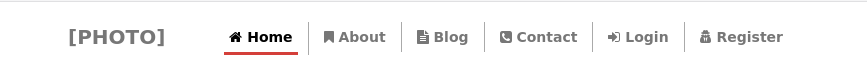
3.5 Modificar la navegación
Ahora que ya tenemos las rutas /register, /login y /logout vamos a modificar la navegación para que el usuario se pueda registrar, conectar y desconectar.
Se pueden dar dos casos:
- El usuario no está logeado

- El usuario está logeado

Es muy fácil discriminar entre los dos casos. Sólo debemos comprobar si la variable twig app.user está informada:
1
2
3
4
5
6
{% if app.user %}
<li><a href="{{ path('app_logout') }}"><i class="fa fa-sign-out sr-icons"></i> {{ app.user.email }} - Logout</a></li>
{% else %}
<li class="{{ (app.request.attributes.get('_route') == 'app_login') ? 'active': ''}} lien"><a href="{{ path('app_login') }}"><i class="fa fa-sign-in sr-icons"></i> Login</a></li>
<li class="{{ (app.request.attributes.get('_route') == 'app_register') ? 'active': ''}} "><a href="{{ path('app_register') }}"><i class="fa fa-user-secret sr-icons"></i> Register</a></li>
{% endif %}